b. 景德镇陶瓷大学 科技艺术学院, 江西 景德镇 333001
b. School of Information Engineering, College of Technology and Art, Jingdezhen Ceramic Institute, Jingdezhen 333001, Jiangxi, P. R. China
在现实生活中,每个人都有属于自己的时尚密码,标准化和规模化的产品永远无法完美的表现自我,因此定制潮流就应运而生[1]。在新电商时代,消费者不再满足于静态形式的产品二维图片展示或广告宣传,因此,在线三维交互式产品展示就成为了消费者及企业用户的需求,实现陶瓷产品三维互动装饰设计定制服务平台,能够将陶瓷产品信息以动态、三维和互动式的方式来呈现[2],消费者能够通过逼真的三维虚拟展示,实现与产品近似零距离交互展示,在线三维互动选型定制,改变了传统的产品定制服务模式,将传统定制流程中的客户提交需求、产品设计、确认样稿和签订合同等,全部融入到在线的产品三维设计中,让消费者参与到产品的设计开发与生产制造环节中来,增加了产品的情感价值,设计方式由封闭转变为开放,并且用户在使用整个平台的过程中,无需安装任何插件,极大地提高了用户体验,使得陶瓷产品设计不再只是设计师个人或团队的“黑箱操作”,消费者由于有了参与感,对自己付出努力创造出来的东西也会更有感情,并且通常会在社交媒体、网络社区分享展示自己的成果,引起更多人的关注、讨论和参与产品定制。
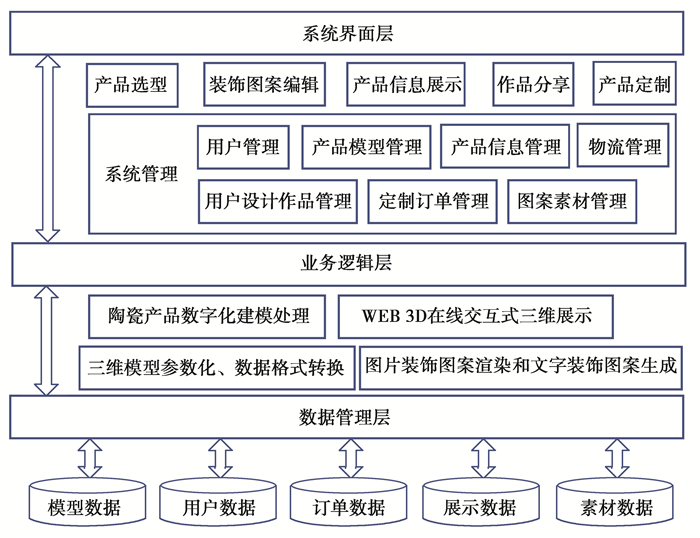
1 陶瓷三维互动选型定制服务架构陶瓷产品三维互动选型定制服务[3],通过将陶瓷产品器形进行数字化处理,建立云端陶瓷配件三维模型库,可以在线对各三维陶瓷配件进行随意组装形成产品发布,产品的发布过程同时也是一个产品的创作过程,产品发布者可以对组合产品进行预装饰图案设计,终端用户在定制时,可以对发布产品进行简单在线三维编辑即可生成自己的个性化定制产品,对于有实力的设计者,也可以像发布产品一样独立创作一个全新的个人作品进行完全定制。陶瓷产品三维互动选型定制服务包括互动选型组装服务、装饰图案资源服务和在线三维展示服务,装饰图案资源分为云端图案素材库和个人素材资源库,陶瓷产品三维互动选型定制服务架构可分为界面层、业务逻辑层和数据管理层[4],架构图如图 1所示。

|
图 1 陶瓷产品互动选型定制服务架构图 Fig. 1 Ceramic product interactive selection and customization service architecture |
平台界面层是陶瓷器形选择、陶瓷定制的工作平台,包括产品信息展示模块、陶瓷装饰图案选择模块、文字装饰图案生成模块、陶瓷器形选择模块、产品定制模块和系统维护模块。产品信息展示模块实现产品信息展示[5],包括产品的尺寸、材质、做工,产品的三维立体呈现;装饰图案选择模块在于将收集加工处理的适用于陶瓷装饰的图案素材进行分类展示,提供图案搜索和分类检索;文字装饰图案生成模块主要实现将文字按预设的装饰图案模型生成陶瓷文字装饰图案[6],同时提供文字装饰图案自由排版功能,让用户按自己的创意实现文字装饰图案生成;陶瓷器形选择模块提供陶瓷器形库分类列表,用户可以在线检索陶瓷器形,通过选择相应的陶瓷器形,实现在线三维立体展示;产品定制模块将前面的装饰图案和陶瓷器形进行关联,用户选择的陶瓷装饰图案和生成的文字装饰图案能即时在陶瓷三维器形上呈现[7];系统维护模块为器形更新,陶瓷图案库丰富,文字素材库的扩充,以及各种信息的管理维护提供服务。
1.2 业务逻辑层业务逻辑层主要用于接收平台界面层的信息输入,通过信息加工处理后将结果信息反馈给平台界面层,并与数据管理层进行关联,实现平台界面层与数据管理层的通话。业务逻辑层作为系统的核心层,支撑业务逻辑层的关键技术包括基于Three.js的三维动态展示技术、基于Fabric.js的canvas图形图像处理技术、人机交互技术、基于canvas的文字编辑技术、三维模型的参数化技术等。通过Three.js为用户提供陶瓷三维交互展示[8],利用Fabric.js在HTML5的Canvas元素之上提供的互动对象模型实现陶瓷装饰图案和文字图案的生成。
1.3 数据管理层数据管理层基于数据库技术,运用数据库管理系统实现平台信息的有效管理和维护,对三维模型、图形、图像和文字素材进行存储、检索、更新与修改等。平台信息包含了结构化和非结构数据信息,有产品的三维模型数据,产品的基本信息数据,陶瓷装饰图案数据,文字素材数据,用户操作数据,模型的三维贴图数据等[9]。
2 陶瓷互动选型定制操作流程设计在整个陶瓷在线互动选型定制服务过程中,平台与普通电商平台类似,进入平台后,用户可根据关键字对需要定制的产品进行搜索,提供按器型、用途、名称和价位等多种搜索方式,用户还可以通过平台分享的一些个性化定制案例选择与案例相关的产品列表。在搜索结果页或定制案例列表页点击某一产品,可进入在线装饰图案自主设计操作界面,在装饰图案设计过程中系统提供了丰富的辅助设计功能,以此协助用户设计出精美的陶瓷产品,用户还可以基于某个设计模板快速完成陶瓷产品装饰图案设计。平台提供在线文字装饰图案生成和图片装饰图案编辑功能,文字装饰图案包括常用印章图案、文字词云图和文字组合装饰图案等。图片编辑包括图片缩放、旋转、变形、裁剪和图片滤镜等。文字图案编辑提供字体颜色、字型、字号、横排、竖排和排散自由排版等多种操作。用户在线设计制作的陶瓷作品可以在线下单定制生产或分享到朋友圈展示,别的消费者通过用户的分享链接可以直接查看到设计作品的三维效果,同时可以通过该分享链接直接下单定制生产。在线三维选型互动定制操作主要流程包括:
1) 器型选择:进入平台选择陶瓷产品,系统根据产品器型自动加载与该产品器型关联度较高的装饰图案素材;
2) 在线装饰图案设计:设计的图案对象包括图片和文字,图片可以来自使用设备的本地存储、平台图案素材库或适时拍照获取等,文字可以在线输入、从平台文字素材库选择或基于某一模板通过算法自动生成;
3) 装饰图案编辑:装饰图案编辑包括对图片和文字对象的编辑;
4) 在线三维浏览产品图案装饰效果:借助于Vuex的状态管理,动态监听装饰图案设计画布的状态改变,即时将设计的装饰图案效果通过UV贴图渲染到产品三维模型上展示;
5) 在线下单定制或作品分享:用户对自己设计的满意作品,可直接在平台下单定制,还可以将作品保存到个人作品库并分享给微信好友,好友通过分享作品链接可直接进入该设计作品的在线交互式三维展示功能界面,好友可在原用户设计的基础上修改作品或直接下单定制生产,平台为鼓励用户主动分享,对用户通过分享链接进入生成的订单,原分享用户可享受分享订单5%的提成;
6) 定制产品加工生产:考虑到一方面用户在线进行图案编辑的操作过程中可能多次使用滤镜而导致效果图不清晰,另一方面平台并没有限用户上传较复杂的图案素材,这就有可能出现按用户设计效果和制作要求在产品制作过程中会存在达不到设计效果的情况,因此,在用户定制产品进入线下生产制作环节前,还必须进行线上交流确认定制订单,然后再进入传统电商的物流配送、用户收货和售后服务环节。
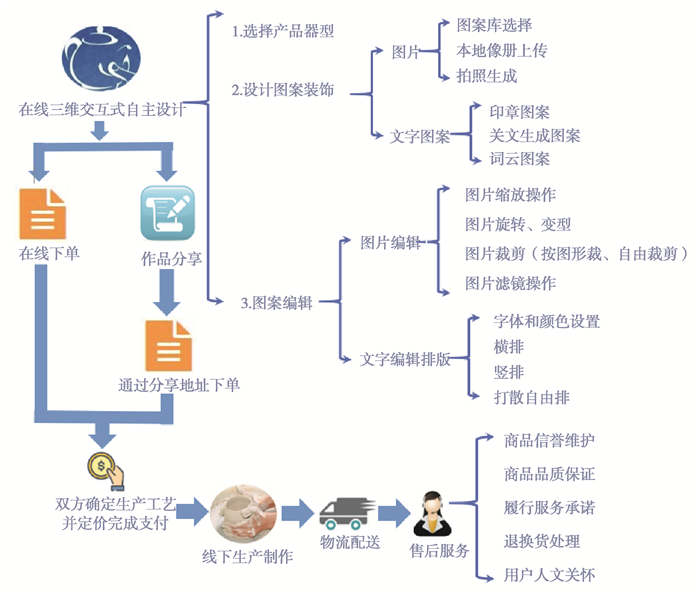
整个陶瓷产品在线互动选定制操作流程,如图 2所示。

|
图 2 在线互动选型定制操作流程 Fig. 2 Operation Flow of online interactive selection and customization |
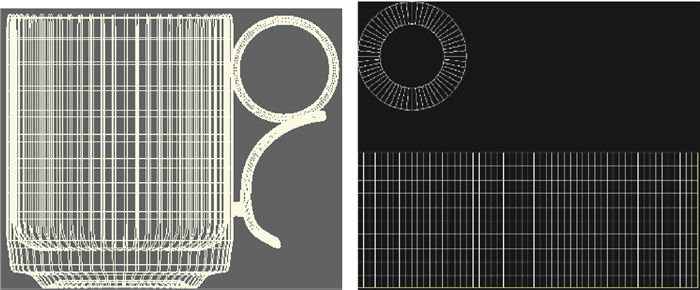
运用专业的三维建模软件,将每件陶瓷产品的组成部件制作成三维模型,根据各种器型的特点,对各器型三维模型上适合绘制装饰图案的部分进行手动展开,设计贴图数据记录展开UV图上可装饰图案区域的坐标位置,在后台上传产品三维模型的同时,将可设置图案装饰的UV坐标[10]写入后台数据库,整个过程可通过界面操作完成,图 3展示了陶瓷产品三维网格模型和手动UV展开图,展开后的UV纹理坐标类似于空间模型里的X、Y、Z轴,每个UV坐标定义了图片上每个点的位置信息,这些点与三模型是相互联系的,它决定了表面纹理贴图的位置,在进行UV贴图时各UV坐标点会精确对应到物体三维模型表面。

|
图 3 陶瓷杯子三维网格模型UV展开图 Fig. 3 Ceramic cup 3D mesh model UV expansion diagram |
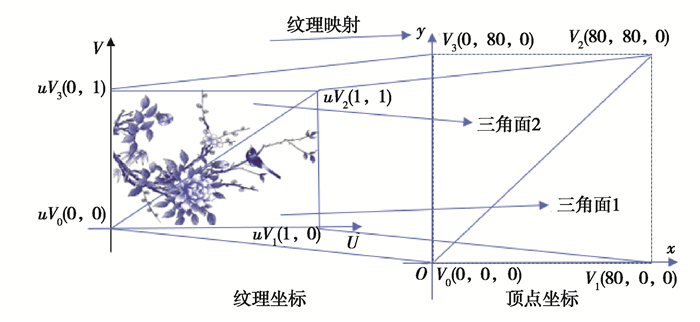
借助three.js对WebGL纹理贴图功能的封装,建立二维装饰图案与陶瓷三维模型的映射关系,便能生成具有较强真实感的网络三维展示模型。基于WebGL实现三维模型纹理贴图展示[11],需要创建2个几何体,将陶瓷产品三维模型导入作为产品对象,与此同时创建一个矩形平面几何体对象,把纹理贴图映射到平面几何体上,通过调整平面几何体的位置,把平面几何体上的不同区块映射到陶瓷产品3D模型的不同面上,在整个纹理贴图过程中,一方面矩形平面的宽高比要与纹理贴图的像素宽高比例一致,以保证具体某一面的纹理贴图纵横向不等比拉伸,另一方面纹理贴图的网格模型沿着Z轴拉伸的距离时常会产生偏移。WebGL提供了简单的纹理贴图功能,three.js对常用的贴图算法进行了封装,借助three.js,通过创建一个空几何体对象,给几何体添加纹理坐标数据,系统会把纹理坐标对应的图片像素映射到顶点坐标定义的三角面上。
三维模型几何体对象主要属性包括:三角面像素属性faceVertexUvs和三角面属性faces、顶点属性vertices,在WebGL图形系统中,一个三角面网络模型可通过3个顶点来确定,该三角面的像素值可以从图片中获取,还可以通过材质对象的color属性定义,从图片中获取元素是通过三个纹理坐标确定一个三角形区域,三角形区域的像素会映射到一个三角面上,将2个三角面拼接在一起可以创建一个矩形平台,一张图片是矩形的,在对角线的位置可以把纹理贴图分割成2个三角形区域[1]。三角面是贴图的映射位置,所以三角面的顶点数据使用三维向量对象Vector3定义,纹理坐标是从平面图片上选择1个三角区域,所以纹理坐标使用二维向量对象Vector2表示,通过构造函数THREE.Vector2()创建了4个纹理坐标t0、t1、t2、t3,分别对应纹理贴图的4个顶点,t0、t1、t2三角形区域和t0、t2、t3定义的三角形区域刚好完整分割纹理贴图,t0、t1、t2三角形区域的像素会映射到三角面1上,t0、t2、t3定义的三角形区域像素会映射到三角面2上。如果把4个纹理坐标中的值1更改为0.5,会发现网格模型上的显示效果只是纹理贴图左下角的1/4。图 4展示了将纹理坐标对应的图片像素映射到顶点坐标定义的三角面的过程。

|
图 4 WebGL纹理映射 Fig. 4 WebGL texture mapping |
借助HTML5中的 < canvas>标签,可以使用脚本来绘制图形、图表、制作图片构图和制作动画等,在Canvas中,运用getImageData函数可以获取画布中图片上的所有像素点的RGBA值,利用卷积矩阵工具,对图像上所有像素点进行卷积操作,可以快速实现对图像的色彩变换,卷积需要一个卷积核,通常是3×3或5×5的方阵,卷积过程可看作是一个加权求和的过程,使用到的图像区域中的每个像素分别于卷积核的每个元素对应相乘[12],所有乘积之和作为区域中心像素的新值,对于3×3的像素区域R与卷积核G的卷积运算的数学表达式如下:
| $ {R_5} = {R_1}{G_1} + {R_2}{G_2} + {R_3}{G_3} + {R_4}{G_4} + {R_5}{G_5} + {R_6}{G_6} + {R_7}{G_7} + {R_8}{G_8} + {R_9}{G_9} $ |
| $ \mathit{\boldsymbol{R}} = \left[ {\begin{array}{*{20}{c}} {{R_1}}&{{R_2}}&{{R_3}}\\ {{R_4}}&{{R_5}}&{{R_6}}\\ {{R_7}}&{{R_8}}&{{R_9}} \end{array}} \right], \mathit{\boldsymbol{G}} = \left[ {\begin{array}{*{20}{c}} {{G_1}}&{{G_2}}&{{G_3}}\\ {{G_4}}&{{G_5}}&{{G_6}}\\ {{G_7}}&{{G_8}}&{{G_9}} \end{array}} \right]。$ |
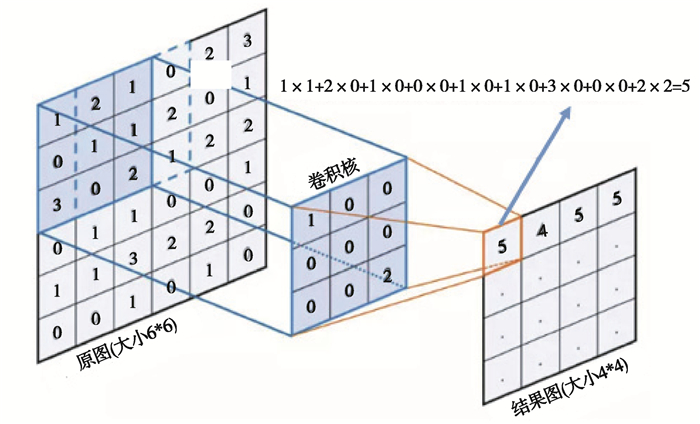
图 5展示了对实际数据做卷积运算的示例,利用循环对图像跟一个卷积核逐个元素相乘再求和得到一幅新图像的操作,比如结果图中第一个元素值5,是采用原图3×3的区域和3×3的核逐个元素相乘相加。算完之后,整个框再往右移一步继续计算,横向计算完后,再往下移一步继续计算。

|
图 5 图像卷积运算示意图 Fig. 5 Schematic cliagram of image convolution operation |
事实上,对于原图为n×n,卷积核为f×f,最终结果图大小为(n-f+1) × (n-f+1),这就造成了卷积后的图像和卷积前的图像尺寸不一致,因此,对于3×3的卷积核,可以采用增加一个像素边框来保证卷积操作后图像不被缩小。对于扩展的边界层填充值,可以有以下2种方法来进行值填充:
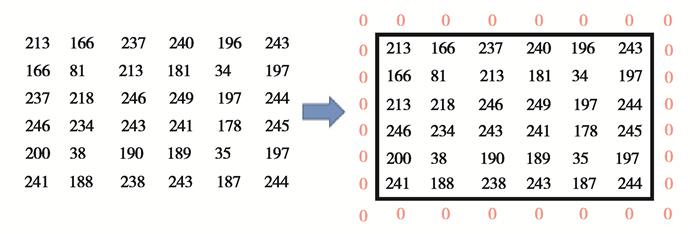
1) 采用固定值填充:将扩展的一层全部填充成一个固定的值,比如图 6所示为边框全部填充固定值0;

|
图 6 边界固定值填充 Fig. 6 Bourdary fixed value filling |
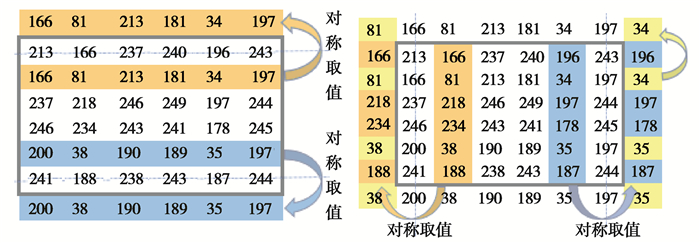
2) 默认边框类型填充:默认方式是取原图像边缘的镜像对称像素值进行填充,填充过程如图 7所示,首先进行上下填充,对图像上下外边缘临近像素进行对称取值,将取出的值填充到上下扩展边缘,运用同样的方法,对图像左右外边缘临近像素进行镜像对称取值填充左右扩展边框,最后再对4个角进行镜像填充[13]。除此之外,默认边框类型填充还可以直接通过复制原图像边缘像素来填充。

|
图 7 默认边框类型填充 Fig. 7 The default border type is filled |
采用不同的卷积核对图像进行卷积处理结果如表 1所示。
| 表 1 图像卷积处理结果 Table 1 Image convolution processing results |
陶瓷产品装饰图案包括图片装饰和文字生成图案装饰,其中图片可从系统提供的装饰图案库中选取,还可以通过适时拍照或自行上传图片作为产品装饰图案;文字生成图案装饰可以通过在线输入文字内容,再选择图案形状来生成,还可以在线选择文字库素材来快速排版生成图案装饰。图案生成成功后,系统会将图案加载到Canvas画布,在Canvas画布上完成图片的编辑操作,包括图案的移动、旋转、缩放、裁剪和滤镜渲染等[14]。Canvas API提供了丰富的画布图案处理方法,表 2给出了本图案编辑实例将使用到的translate()、rotate()和scale()方法的用法。
| 表 2 Canvas对象平移、旋转和缩放方法 Table 2 Canvas object translation, rotation, and scaling methods |
Canvas画布上装饰图案的移动通过调用translate()方法,再结合画布图像的起始坐标来实现,下面的等式(1)中给出了将坐标(x, y)经移动变换后的新坐标(x’, y’),其中dx为新旧坐标的横向距离差,dy为新旧坐标的纵向距离差。
| $ \begin{array}{l} x' = x + dx, \\ y' = y + dy。\end{array} $ | (1) |
图案的旋转通过translate()结合rotate()方法来实现,图案旋转这里介绍2种实现方法,一种是直接给定一个旋转角度进行旋转,另一种是通过用户在触摸屏上画出旋转弧度来实现旋转,第二种方法实质是通过监听ontouchstart()和ontouchend()事件,通过开始点和结束点的坐标计算出旋转的角度,假设开始点坐标为(x, y),结束点坐标为(x’, y’),则旋转角度angle可由公式2求得
| $ {\rm{angle}} = \frac{{{\rm{math}}.{\rm{atan}}2\left( {x' - x, y' - y} \right)}}{{{\rm{math}}.pi}} \times 180^\circ 。$ | (2) |
在实际应用中通过设置操作按钮和拖动滑块来实现画布图案的移动和旋转,用户在操作时可通过点击按钮来实现将画布图案旋转指定的角度,也可以通过拖动滑块来实现对画布上图案的旋转,滑块值从0到360°,如图 8展示了在画布上通过拖动滑块将图案旋转110°和30°后的效果。

|
图 8 画布图案旋转操作 Fig. 8 Convas pattern rotation operation |
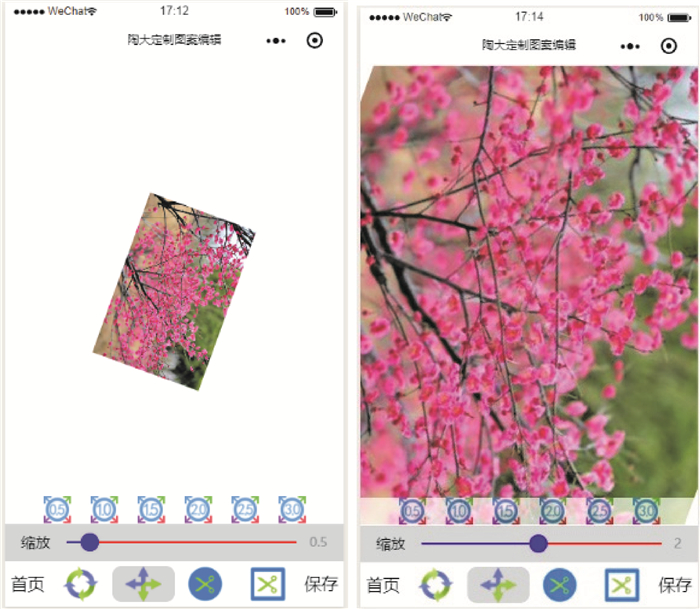
图案的缩放可通过调用scale()方法来实现,该方法是用来缩放Canvas画布的坐标系,其缩放的中心点默认为Canvas画布的左上角(0, 0)坐标点,可以通过translate()方法来改变缩放中心点,缩放支持负数和小数。语法为context.scale(x, y),其中x表示坐标系水平缩放的比例,如果值是-1, 则表示水平翻转,y表示垂直缩放的比例,如果值为-1, 则表示垂直翻转。在系统功能界面上,用户可以点击相应的放缩值按钮或通过拖动滑块来实现对画布图案的缩放操作,图 9为将画布图案缩小50%和放大2部后的效果图。

|
图 9 画布图案缩放操作 Fig. 9 Canvas pattern scaling operation |
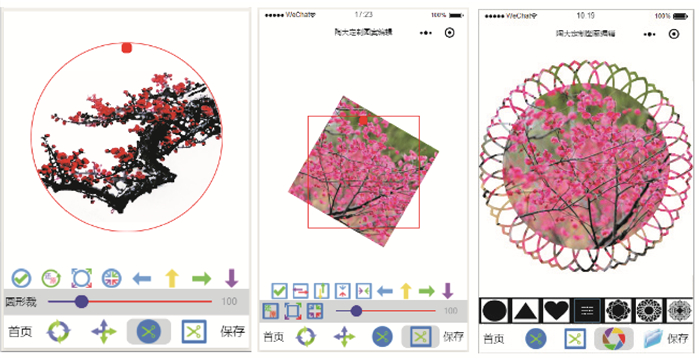
画布图案裁剪可以按规则图形,如圆形、矩形、三角形等进行裁切,还可以按不规则图形裁剪,裁剪过程中可以通过拖动底部的滑块或直接拖动缩放遮罩图形大小来改变裁剪的范围,操作底部的方向指示按钮可以调整图形被裁出的内容,裁剪编程实现是通过在Canvas上先绘制用于裁剪的遮罩图形,然后将遮罩图形作为裁剪路径调用Canvas绘图环境对象的clip()方法来设定剪辑区域,图 10展示了用规则和不规则图形进行裁剪后得到的效果。

|
图 10 画布图案裁剪 Fig. 10 Canvas pattern cutting |
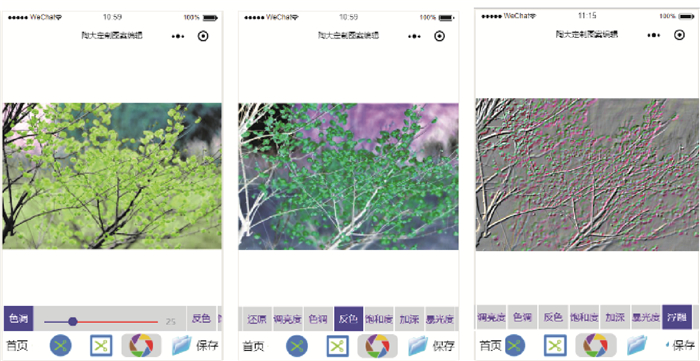
图案滤镜渲染的功能包括亮度调整、调色调、反色处理、调饱和度、颜色加深、暴光度调整、生成黑白照片和生成浮雕效果等,相应的操作可以通过拖动滑块来进行调节,实现过程中通过借助Canvas的getImageData函数获取画布中图案所有像素点的RGBA值,再利用卷积矩阵工具,设置相应的卷积核,对图像上所有像素点进行卷积操作,图 11展示了通过调整色调、反色操作和制作浮雕效果的案例。

|
图 11 画布图案滤镜渲染 Fig. 11 Canvas pattern filter rendering |
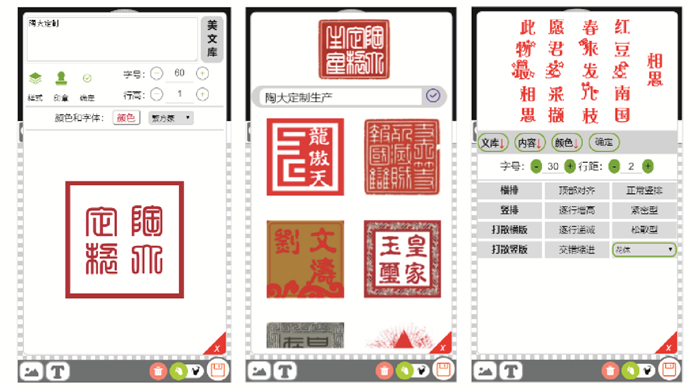
文字装饰图案包括自定义图形、模板图形和自由组合排版三种操作方式,自定义图形包括矩形、方形和圆形等图案类型;模板图形是将常用的陶瓷印章图案制作成图形供用户选择,用户只需输入印章文字内容即可生成模板文字图案;文字自由组合排版预先设置了适合用于陶瓷装饰的文章内容[15],用户选择相应的文章,可实现横排、竖排和排散排版,横排和竖排时系统会给定一个初始行间距和字间距,用户可自由设定字号、字形、颜色、行距等。文字装饰图案设计界面如图 12所示:

|
图 12 文字装饰图案设计 Fig. 12 Text decorative pattern design |
实现在线三维交互式陶瓷装饰图案设计,需要将三维模型渲染到网页界面中,平台采用three.js中的三大组件来实现,分别为场景scene、相机camera和渲染器renderer。场景用THREE.Scene来表示,场景是所有物体的容器,要显示一个物体的三维模型,就需要将其加入场景中。
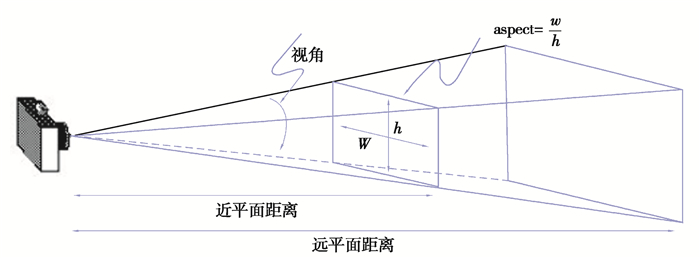
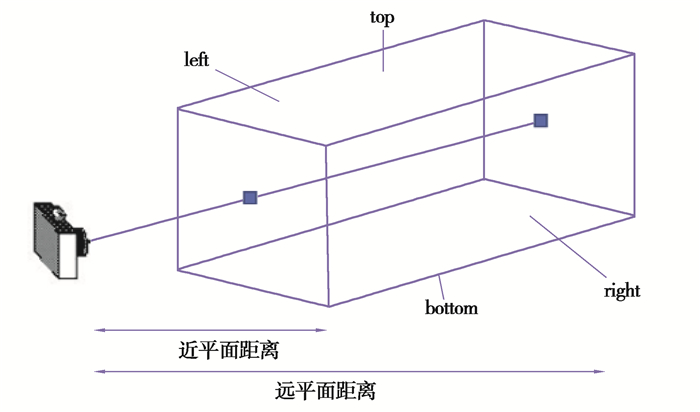
相机决定了场景中哪个角度的物体会显示出来,相机类似于人的眼睛,人站在不同位置,抬头或低头时看到的景色也是不一样的。Three.js中的相机有2种,分别是透视投影和正交投影相机。透视投影属于中心投影,如图 13所示,从某个投射中心将物体投射到单一投影面上得到图形,透视投影与人眼观察物体时的视觉效果非常接近,它具有消失感和距离感,使得相同大小的形体呈现出有规律的变化,能够较逼真地反映形体的空间形象,距离视点的物体大,离视点远的物体小,远到极点即为消失,成为灭点。正交投影相机如图 14所示,其投影线垂直于投影面,也称为平行投影,所有物体被渲染出来的尺寸都是一样的。

|
图 13 透视投影相机 Fig. 13 Perspective projection camera |

|
图 14 正交投影相机 Fig. 14 orthogonal projection camera |
渲染器决定了渲染的结果应该在什么元素上以怎样的方式来进行绘制和呈现,在Three.js中提供了多种渲染方式,经常使用的有CanvasRenderer和WebGLRenderer两种,CanvasRender和WebGLRenderer都是使用HTML5的 < canvas>标签直接内嵌在网页中,Canvas渲染器和WebGL渲染器的区别在于, Canvas渲染器是以Canvas 2d的方式渲染,具有更好的兼容性[16], 而WebGL渲染器则使用WebGL为绘制场景, 能够利用GPU硬件加速来提高渲染性能。
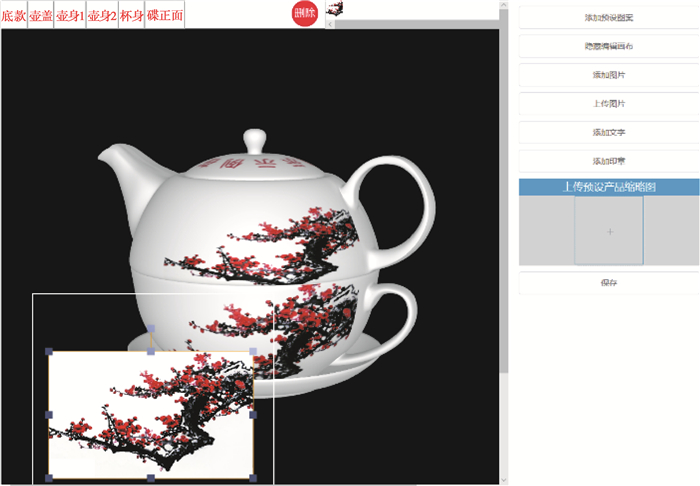
在线陶瓷产品三维交互式纹理贴图实现过程中,首先将用于在线三维定制的陶瓷产品制作成三维模型,借助专业的软件进行UV展开,并将展开的UV导出为图片格式[17],图片的大小设置为2的N次方的像素,平台所用陶瓷三维模型实例导出设置为1024*1024,以导出的图片为参考,借助上述的Canvas画布图案编辑,通过Three.js加载陶瓷产品三维模型,将Canvas画布作为纹理,运用纹理映射,即可实现将上述编辑的Canvas画布内容作为陶瓷产品三维模型的图案装饰。在具体的纹理映射过程中,最终映射的Canvas画布保持1024*1024大小,这样产品三维曲面网格与二维画布上的坐标就形成了一一对应关系,在画布有效贴图区域的内容便会被映射到对应的三维模型上,为给用户贴图时进行有好的提示,参照三维模型导出的UV展开图,在具体有效贴图区域采用添加蒙版图层的方式给用户提示,具体实现过程如下:
1) 将渲染器和Canvas绑定;
2) 在程序最开始的时候将场景进行实例化;
3) 定义照相机,并将其添加进场景;
4) 创建物体,添加进场景;
5) 进行渲染;
6) 监听Canvas画布,当画布内容改变就重新渲染。
以下是基于VUE前端框架实现的在线三维纹理贴图展示的主要过程:
1) 三维模型数据获取:通过获取用户点击传递的产品id,调用后端场景接口,获取到相应的产品三维模型数据;
2) 网格模型生成:模型数据是存储的模型的顶点信息,这些顶点信息构成了产品3D模型的各个面,面分为三角形和四边形面,三角形和四边形面组成了网格模型[18]。在Three.js中用THREE.Mesh来表示网格模型。THREE.Mesh可以和THREE.Line相提并论,区别是THREE.Line表示的是线条,THREE.Mesh表示面的集合。通过Javascript解析模型数据,生成Mesh网格模型。
3) 纹理贴图映射:本实例中采用Canvas设计制作陶瓷产品装饰图案,再将Canvas作为纹理映射到产品三维模型,Three.js提供了专门的CanvasTexture函数来创建Canvas对象纹理。
4) Vuex状态管理:通过在State中定义画布数据保存变量,再在页面中通过this.$store.state来将Canvas对象与定义的画布数据保存变量关联,关联的实现可借助computed计算属性来动态监听画布数据的改变,当画布数据改变后同时更新State中的画布数据变量,再利用watch监听处理函数来监听画布数据的改变,当画布数据出现改变时,随即调用渲染器renderer方法对场景进行更新,这样就能实现陶瓷产品三维模型上的装饰图案动态关联,每当用户对装饰图案进行修改时,对应的产品三维模型上的纹理贴图就会更新,用户就能看到适时的产品设计效果。
以下是电脑端在线三维互动选型定制实现的部分功能代码:
1.submitDesign(state) {
2.for (let mItem in state.materials) {
3.if(!state.materials[mItem]|!state.materials[mItem].hasOwnProperty(map_canvas)) continue;
4.state.materials[mItem].map_canvas.canvas.clear();
5.}
//提交新的设计
6.for (let item in state._uvs) {
//清除本地存储的与当前画布对应的内容
7.localStorage.removeItem(item);
8.fabric.Group.fromObject(state.uvs[item].canvas.toObject(), (res) => {
9.for (let j in state.uvs[item].materials) {
10.let name = state.uvs[item].materials[j].material_name;
11.if(!state.materials[name]|!state.materials[name].hasOwnProperty(map_canvas)) continue;
12. res.top = 0;
13. res.left = 0;
14.state.materials[name].map_canvas.canvas.add(res);
15.state.materials[name].mtl.map.needsUpdate = true;
16.state.materials[name].map_canvas.canvas.renderAll();
17.}
18.}, 1024, 1024, true);
19.state.dom.render();
20.}
21.}
上述代码只实现了将Canvas画布数据赋予材质,然后再运用UV贴图方法实现装饰图案到产品三维模型的纹理映射功能。每次初始化时会调用canvas.clear()方法清空三维模型纹理材质,然后将新的画布数据与三维模型作纹理映射贴图。

|
Fig. 15 Sample of online 3D interactive selection and customization of computer side product |
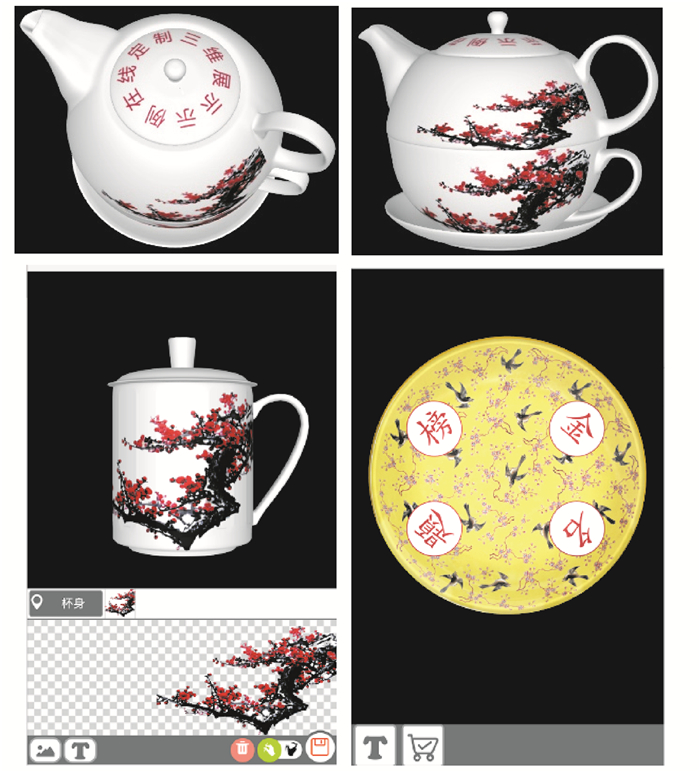
研究成果已建立了一个可实际运营的互联网陶瓷个性化定制服务平台,开设了微信公众号——陶大定制,在平台上每天都会有用户提交定制订单,图 17中的“金榜题名”纪念瓷盘作为景德镇陶瓷大学新生的入学礼,用户就可以在平台定制该纪念瓷盘,平台将其进行了数字化处理,用户可以在线提交录取通知书纪念瓷盘的订单。

|
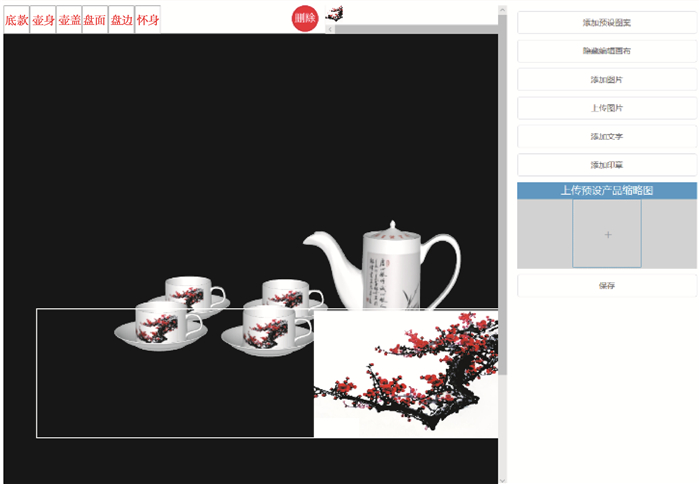
图 16 电脑端套件在线三维互动选型定制示例 Fig. 16 Sample of mline 3D interactive selection and customization of complete set of products on the computer side |

|
图 17 移动端在线三维互动选型定制示例 Fig. 17 Example of online 3D interative selection and customization for mobile termina |
平台为用户和设计师或企业架起了网络沟通的桥梁,企业可在线获取消费者的个性化需求并满足这些需求,实现了陶瓷生产企业在互联网新经济时代的私人定制服务。研究成果还可用于陶瓷电子商务中的产品三维交互式展示服务,可改变以往陶瓷产品展示中,需要拍摄大量产品照片才能全方位展示产品的现状。针对交互性、跨平台特性、订单数变化、用户活跃度、展示效果、用户行为分析等方面,将传统电商和定制服务平台与课题研究的在线三维交互式定制服务进行了比较,具体比较内容如表 3所示。
| 表 3 研究成果应用前后对比 Table 3 Comparison of research results before and after application |
在线陶瓷产品三维互动选型定制基于移动互联网来获取用户定制需求,能够很好的在陶瓷生产者和消费者之间架起网络沟通的桥梁,随着用户数据的不断增长,企业可以通过分析用户需求数据来调整生产以更好的迎合消费需求。文中主要研究成果包括:
1) 实现了陶瓷装饰图案艺术表现形式的数字化处理;
2) 实现了在线图像编辑处理和个性化陶瓷装饰图案生成;
3) 实现了装饰图案在陶瓷三维模型上的交互式三维展示。
4) 建立了陶瓷产品三维互动装饰设计定制服务平台。
陶瓷生产工艺较为复杂,一些用户在线设计的产品效果,由于生产工艺的限制,最终产品可能会与设计效果有差别,这就需要生产者和消费者在定制生产前要充分的协调和沟通。今后将考虑把生产工艺作为限制条件引入在线产品设计,以此减少设计和沟通成本,真正做到用户在线设计,下单即可生产。未来还需要加大在线图案智能设计的算法研究,增加定制服务平台的智能性,比如:组件、图案、样式等的主动推荐,用户意图的主动发现等。
| [1] |
孙斐. 民族传统艺术在现代装饰图案设计中的应用[J]. 大舞台, 2014(1): 78-79. SUN Fei. Application of national traditional art in modern decorative pattern design[J]. Great Stage, 2014(1): 78-79. (in Chinese) |
| [2] |
王磊, 高珏, 金野, 等. 基于Web3D无插件的三维模型展示的研究[J]. 计算机技术与发展, 2015, 25(4): 217-220. WANG Lei, GAO Yu, JING Ye, et al. Research on three-dimensional model display based on Web3D without plug-in[J]. Computer Technology and Development, 2015, 25(4): 217-220. (in Chinese) |
| [3] |
蔡舒翔. WEB三维GIS系统设计与实现[J]. 科技创新导报, 2018, 15(16): 42-43. CAI Shuxiang. Design and realization of WEB 3D GIS system[J]. Science and Technology Consulting Herald, 2018, 15(16): 42-43. (in Chinese) |
| [4] |
郭丹.服装博物馆虚拟展示系统平台研究[D].北京: 北京服装学院, 2016. GUO Dan. Research on virtual display system platform of clothing museum[D]. Beijing: Beijing Institute of Fashion Technology, 2016. (in Chinese) http://cdmd.cnki.com.cn/Article/CDMD-10012-1017006845.htm |
| [5] |
杨浩.骨刻文三维模型展示系统的设计与实现[D].济南: 山东大学, 2012. YANG Hao. The design and implementation of the display system for three-dimensional model of gukewen[D]. Jinan: Shandong University, 2012. (in Chinese) http://cdmd.cnki.com.cn/Article/CDMD-10422-1012464159.htm |
| [6] |
郭云月. 《图案设计》[J]. 上海纺织科技, 2019, 47(6): 94. GUO Yunyue. "Pattern Design"[J]. Shanghai Textile Technology, 2019, 47(6): 94. (in Chinese) |
| [7] |
张小龙. 浅谈陶瓷装饰设计艺术[J]. 西部皮革, 2017, 39(22): 133. ZHANG Xiaolong. Talking about the art of ceramic decoration design[J]. Westl Eatbar, 2017, 39(22): 133. (in Chinese) |
| [8] |
王建兴. 基于Three.js的虚拟三维展示研究[J]. 科技视, 2017(19): 68-68. WANG Jianxing. Research on Virtual 3D Display Based on Three.js[J]. Science & Technology Vision, 2017(19): 68-68. (in Chinese) |
| [9] |
Li P, Yu X Q, Wang J. Progressive compression and transmission of 3D model with WebGL[C]//2016 International Conference on Audio, Language and Image Processing (ICALIP). Piscataway, NJ: IEEE, 2016: 170-173.
|
| [10] |
王波, 孙蔚. 基于OpenGL的新式OBJ文件纹理贴图方法研究[J]. 计算机与数字工程, 2015, 43(8): 1497-1500. WANG Bo, SUN Wei. A new OBJ file texture mapping method based on openGL[J]. Computer & Digital Engineering, 2015, 43(8): 1497-1500. (in Chinese) |
| [11] |
Trubka R, Glackin S, Lade O, et al. A web-based 3D visualisation and assessment system for urban precinct scenario modelling[J]. ISPRS Journal of Photogrammetry and Remote Sensing, 2016, 117: 175-186. DOI:10.1016/j.isprsjprs.2015.12.003 |
| [12] |
常亮, 邓小明, 周明全, 等. 图像理解中的卷积神经网络[J]. 自动化学报, 2016, 42(9): 1300-1312. CHANG Liang, DENG Xiaoming, ZHOU Mingquan, et al. Convolutional neural networks in image understanding[J]. Acta Automatica Sinica, 2016, 42(9): 1300-1312. (in Chinese) |
| [13] |
陆志芳, 钟宝江. 基于预测梯度的图像插值算法[J]. 自动化学报, 2018, 44(6): 1072-1085. CHEN Zhifang, ZHONG Baojiang. Image interpolation with predicted gradients[J]. Acta Automatica Sinica, 2018, 44(6): 1072-1085. (in Chinese) |
| [14] |
刘永. 纺织花型的计算机自动生成研究[J]. 山东纺织经济, 2014(2): 45-46. LIU Yong. Research on computer automatic generation of textile pattern[J]. Shandong Textile Economy, 2014(2): 45-46. (in Chinese) |
| [15] |
杨冰, 焦宇. 书法艺术在陶瓷装饰中的运用[J]. 景德镇陶瓷, 2016(5): 13-14. YANG Bing, JIAO Yu. The use of calligraphy in ceramic decoration[J]. Jingdezhen's Ceramics, 2016(5): 13-14. (in Chinese) |
| [16] |
Tu W Z, Ding S Z, Wu L, et al. SynBioEcoli:a comprehensive metabolism network of engineered E. coli in three dimensional visualization[J]. Quantitative Biology, 2017, 5(1): 99-104. DOI:10.1007/s40484-017-0098-1 |
| [17] |
He K M, Zhang X Y, Ren S Q, et al. Spatial pyramid pooling in deep convolutional networks for visual recognition[J]. IEEE Transactions on Pattern Analysis and Machine Intelligence, 2015, 37(9): 1904-1916. DOI:10.1109/TPAMI.2015.2389824 |
| [18] |
陈志杨, 罗飞. 基于WebGL的Revit三维建筑模型重建[J]. 浙江工业大学学报, 2016, 44(6): 608-613. CHEN Zhiyang, LUO Fei. Revit three-dimensional building model reconstruction based on WebGL[J]. Journal of Zhejiang University of Technology, 2016, 44(6): 608-613. (in Chinese) |
 2020, Vol. 43
2020, Vol. 43






